Conducting user interviews is a great approach to generate user insights and validate if your assumptions about the users' pain points are worth solving. Through the interviews, I was able to confirm the multitasking needs of our mobile users and proceed to the next steps.
Here are some overarching research questions I was eager to learn from our users.
Who are our mobile users?
Why would they join meetings from mobile devices?
What do mobile users do in the RingCentral app when joining meetings from smartphone/tablet?
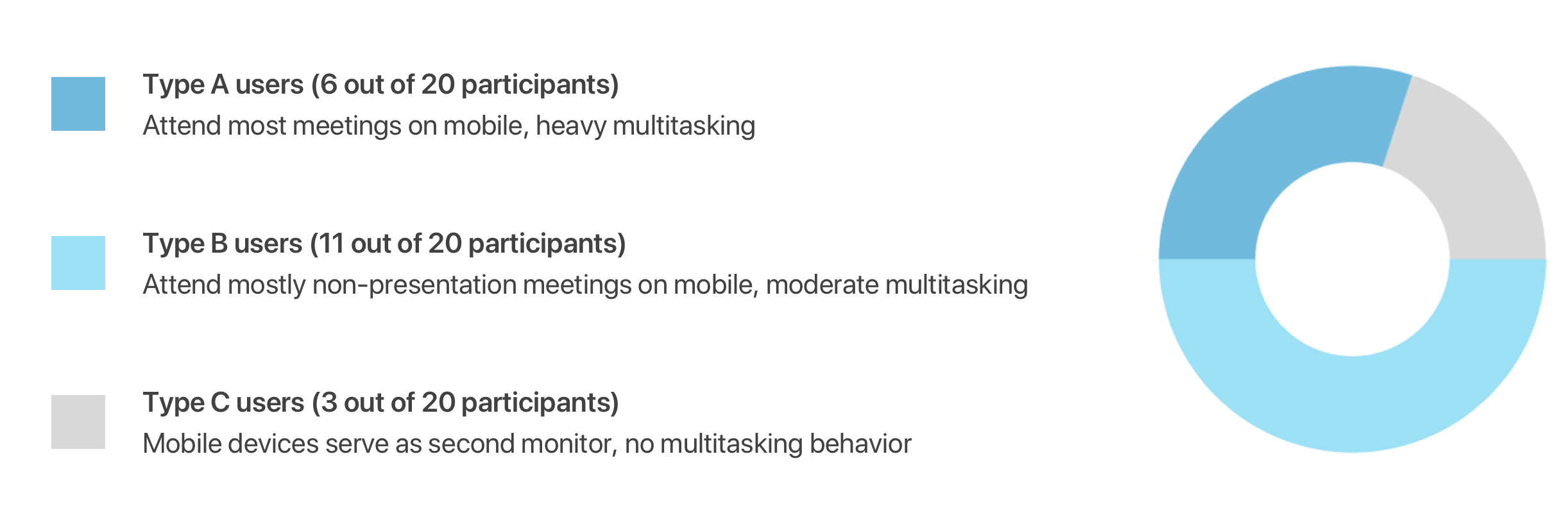
After I collected data from 10 smartphone users and 10 tablet users, I analyzed the data via affinity analysis using Excel sheet. After that, I visualized the findings via personas. Let's take a look at what I found.
Who are our mobile users?

Type A User - Bob
Behavior
Attend most of the meetings using mobile devices
Perform multitasks both in the RingCentral app and on other apps
Needs and Goals
Attend online meetings on the go
Background
36 years old, a salesman who needs to meet with clients frequently

Type B User - Jennifer
Behavior
Attend non-presentation meetings using mobile devices
Perform most multitasks on other apps, some multitasks in the app
Needs and Goals
Strike a balance between work, family and chores
Utilize time efficiently, and sometimes attend remote meetings while performing chores
Background
43 years old, mom of two, a senior program manager who works remotely at home

Type C User - Chen
Behavior
Treat mobile devices as second monitor
Don't multitask on mobile devices
Might multitask on desktop device
Needs and Goals
Chen's desktop device is used for programming, and her iPad and iPhone are used for attending online meetings
Background
28 years old, a software engineer who currently works from home
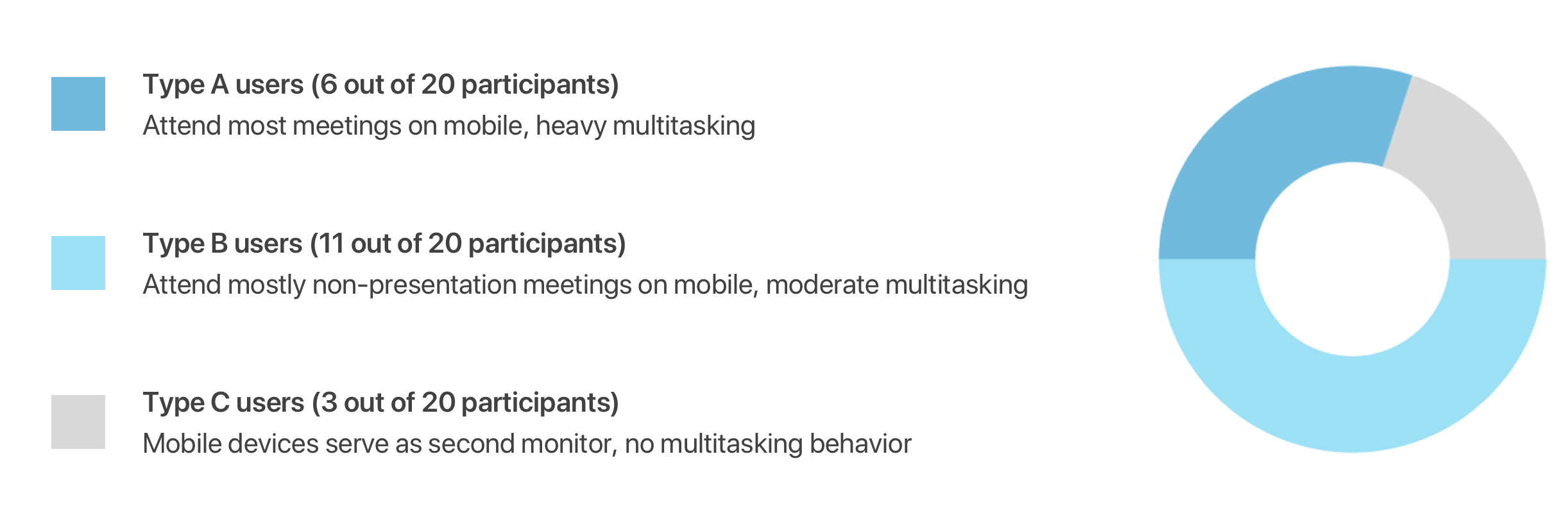
Based on the data points, it appears that most mobile users fall under Type B. This means that they attend some of the meetings via mobile devices and perform some multitasking within the app. Some mobile users are Type A power users who attend most meetings via mobile devices and multitask both within and outside of the app. Lastly, Type C users do not multitask on mobile devices at all and instead use them as a second monitor.
Through this research, I was able to identify our target mobile users who multitask: Type A and Type B users.

Why would users join meetings from mobile devices?

1.
If the meetings are considered less formal (e.g. yoga sessions, happy hours), less important (non-presentation meetings) or less informative, users are more likely to join via mobile devices (Type B).

2.
Smartphones are highly portable and easy to carry whether users are meeting with clients (Type A), driving, walking, or running errands (Type B).

3.
When Wi-Fi is unstable, users will use their mobile devices' data to join online meetings (Type A, B,
and C).

4.
When the laptop is occupied with important tasks, users are more likely to join meetings via mobile devices (Type B and C).
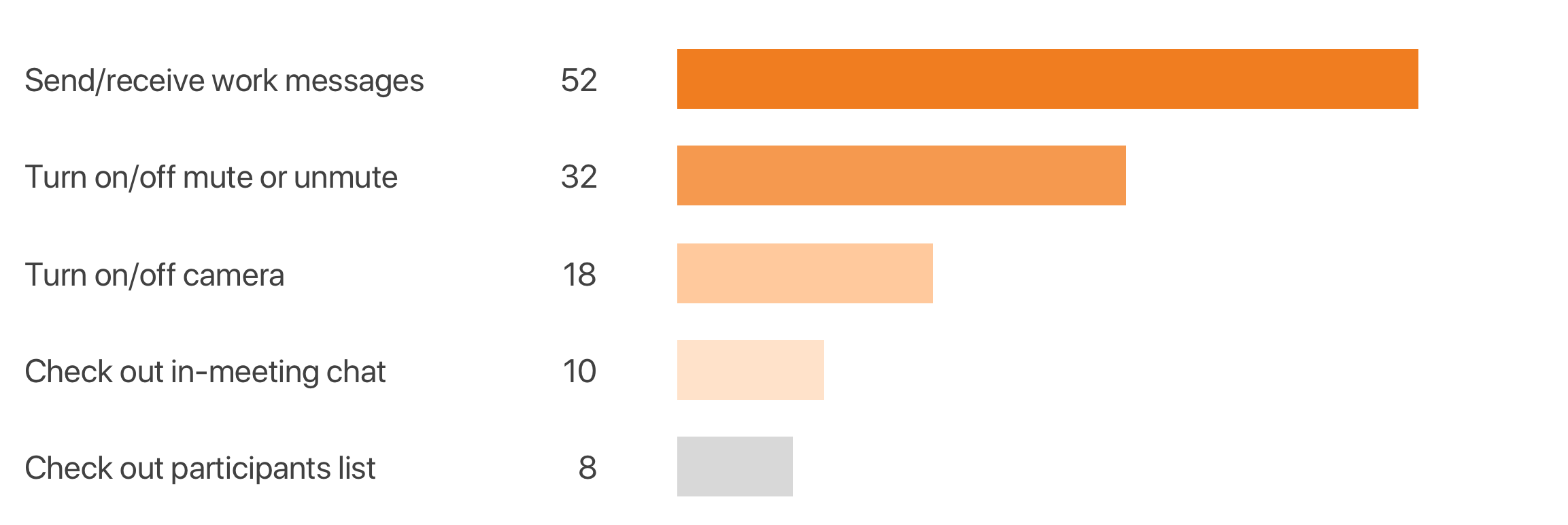
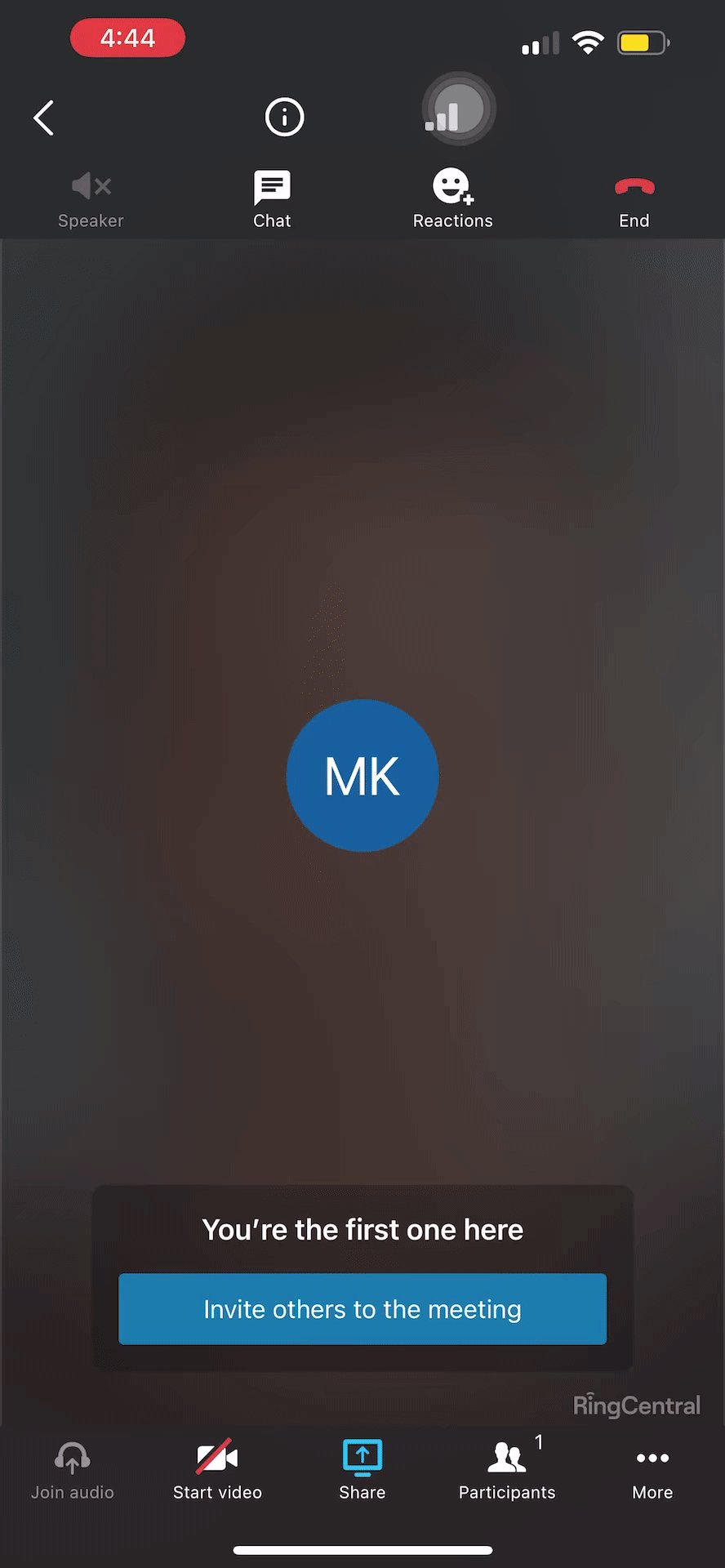
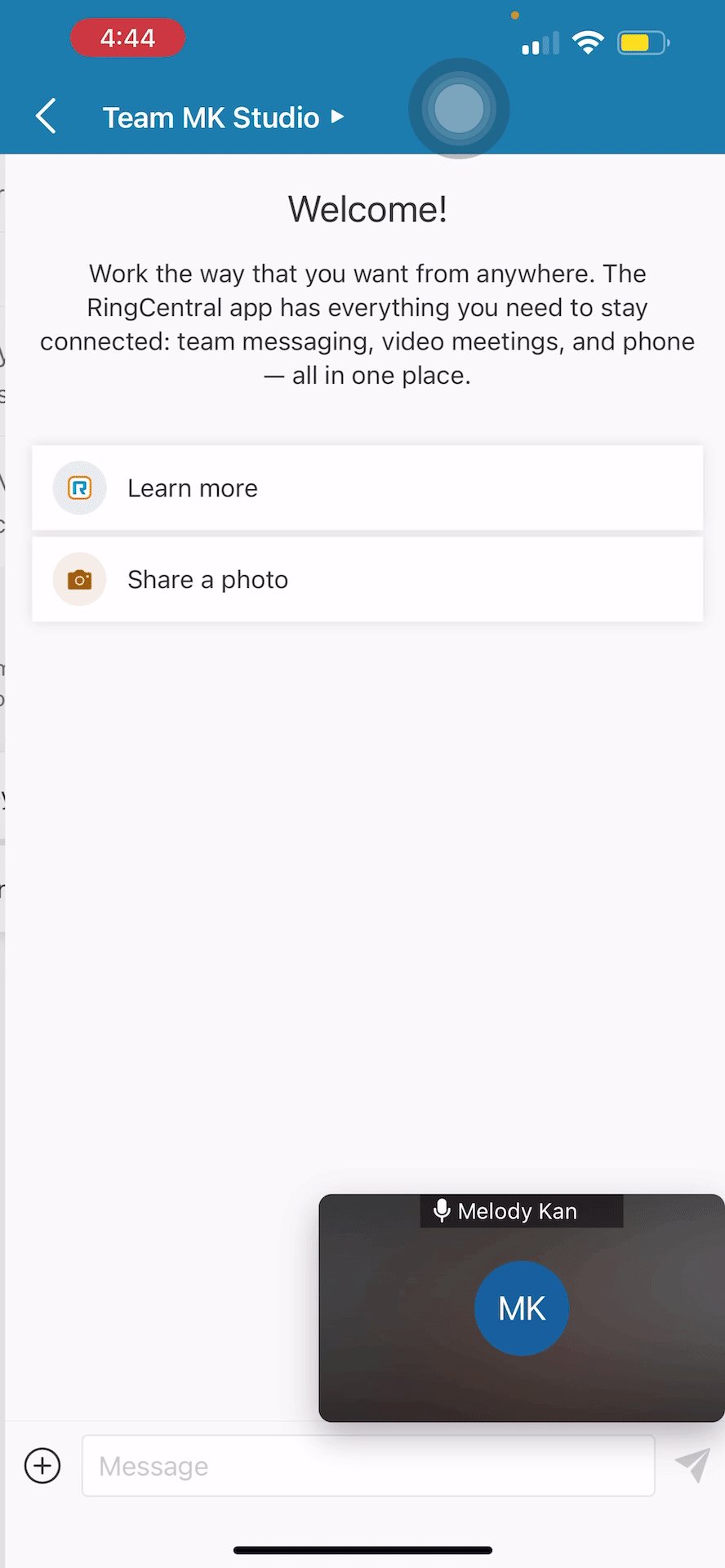
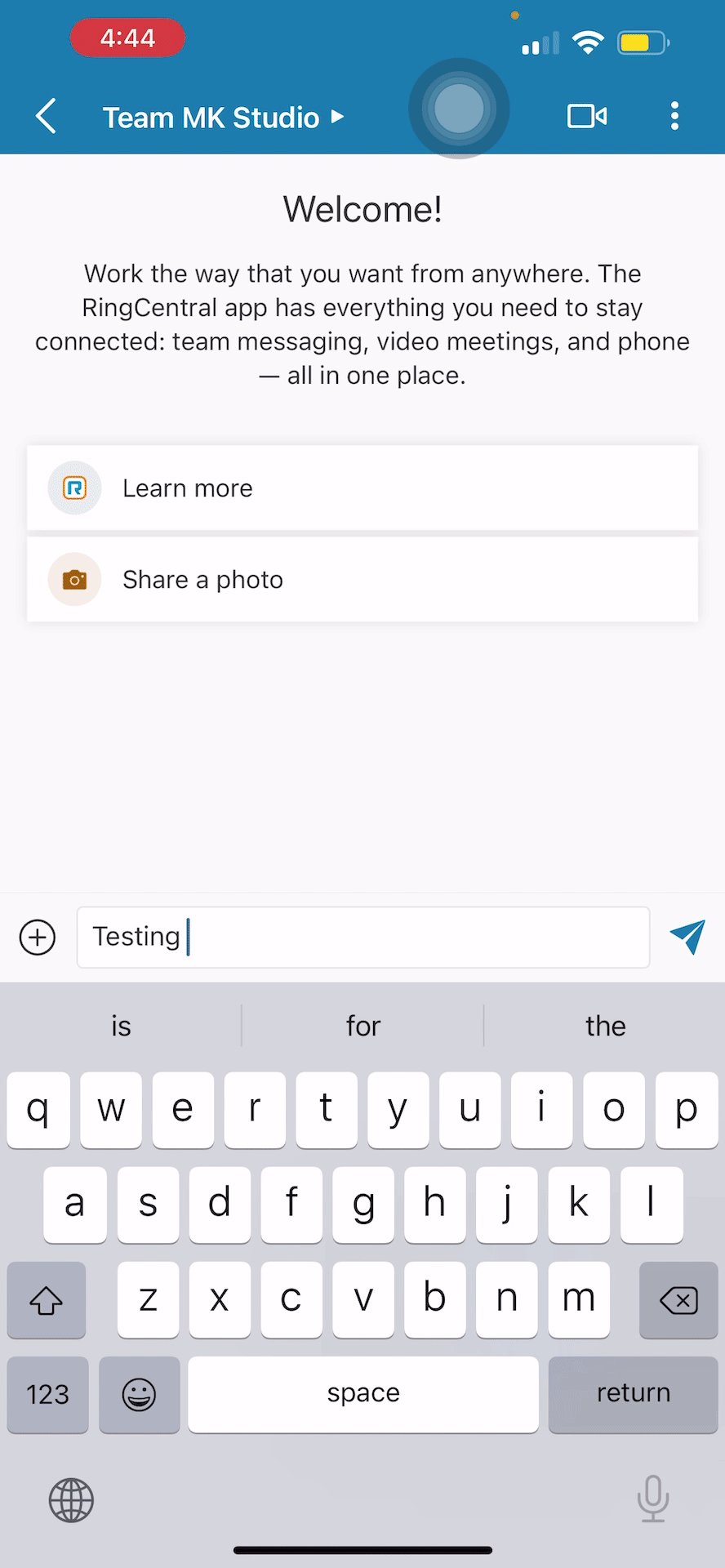
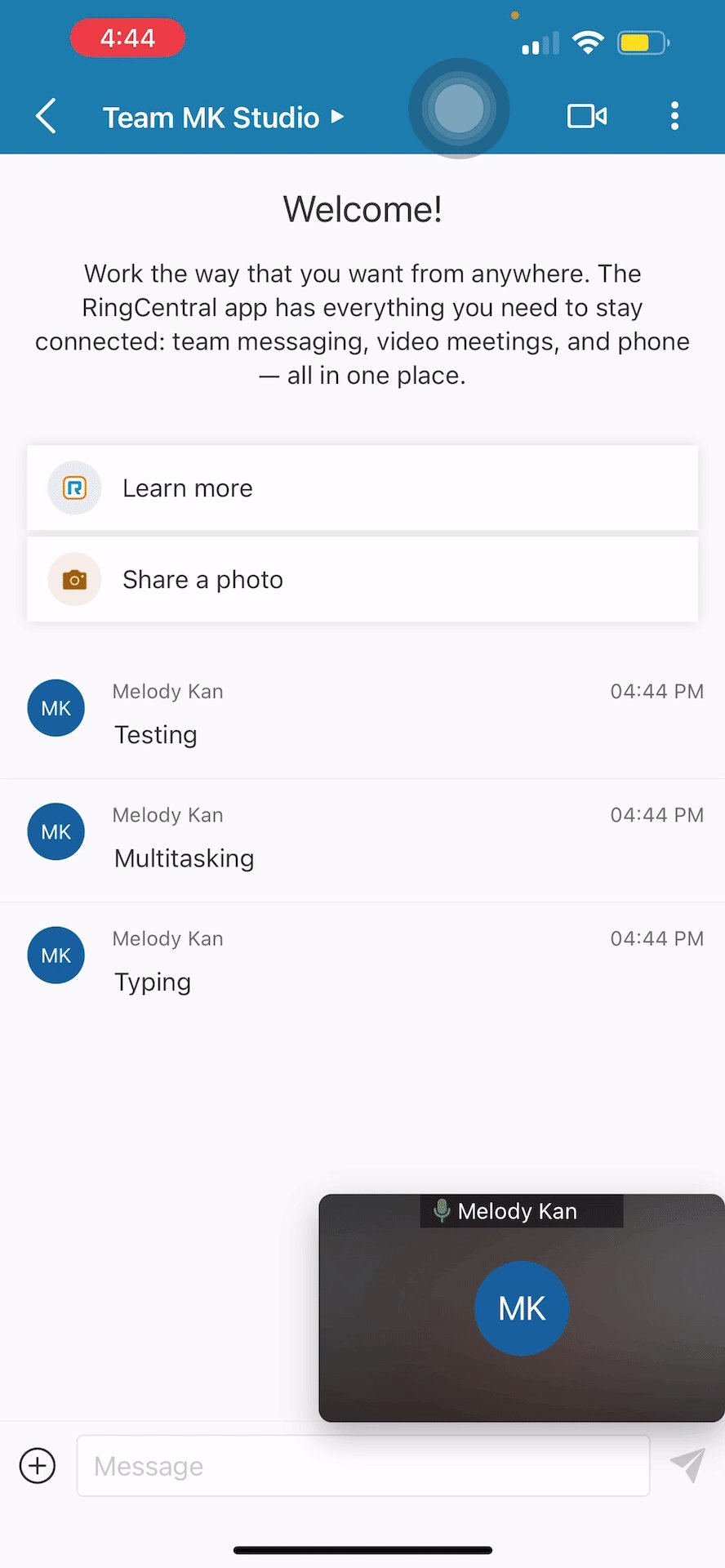
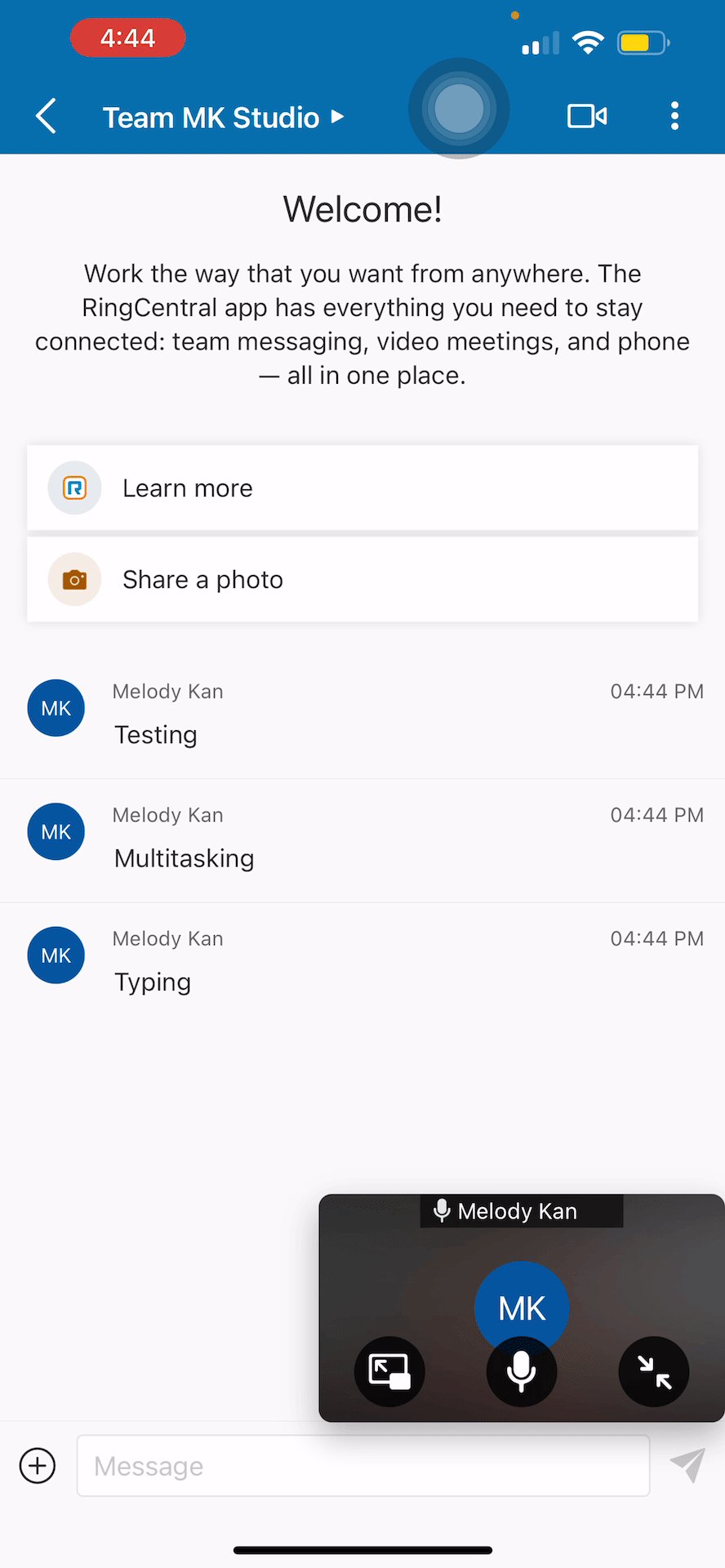
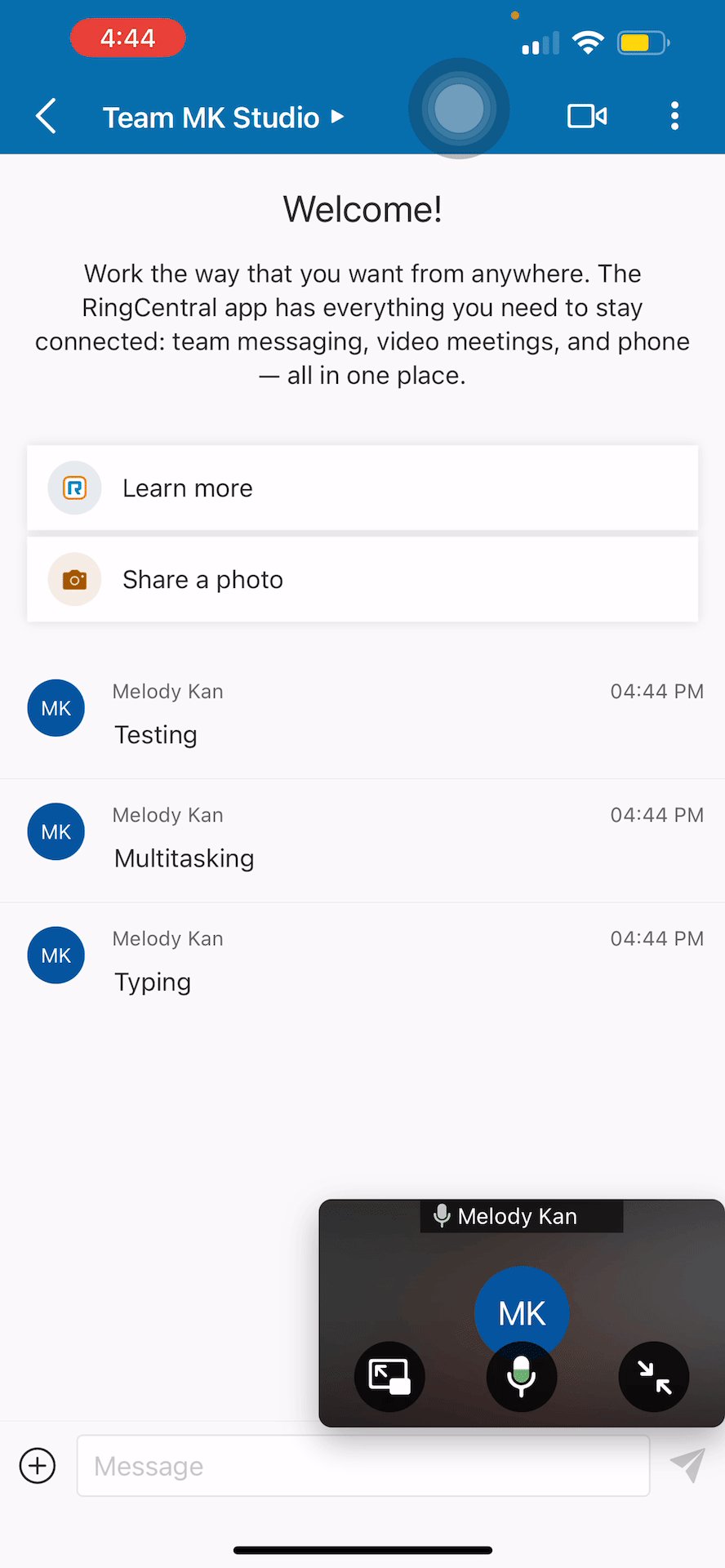
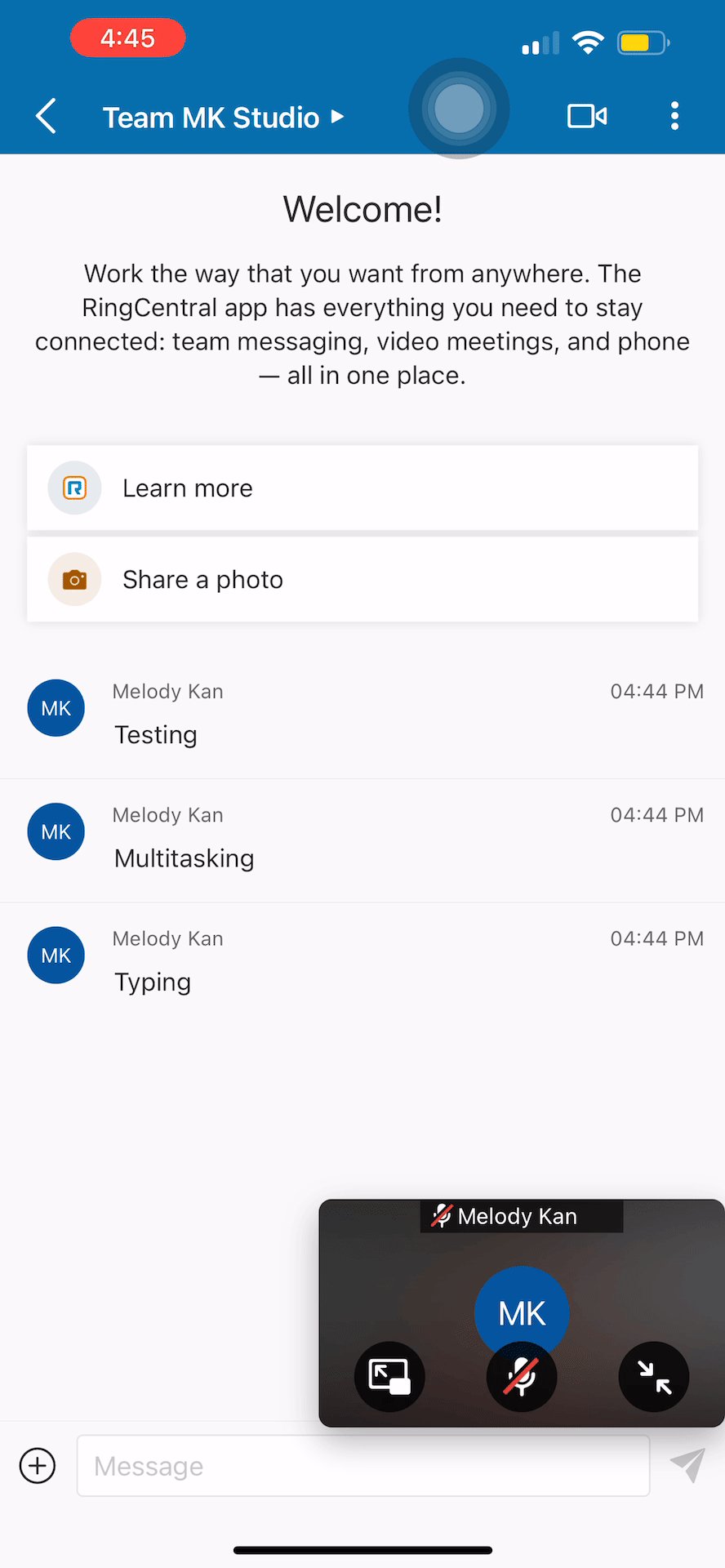
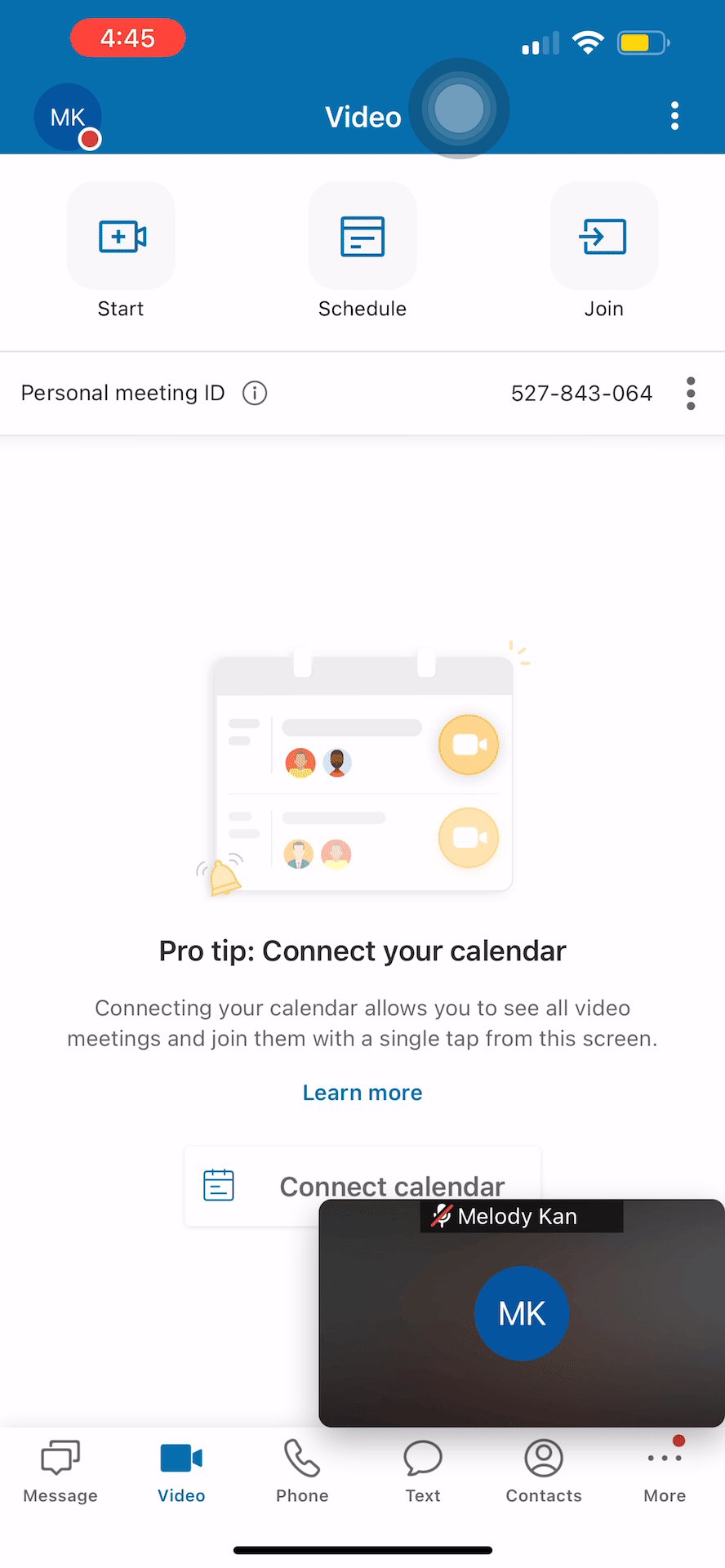
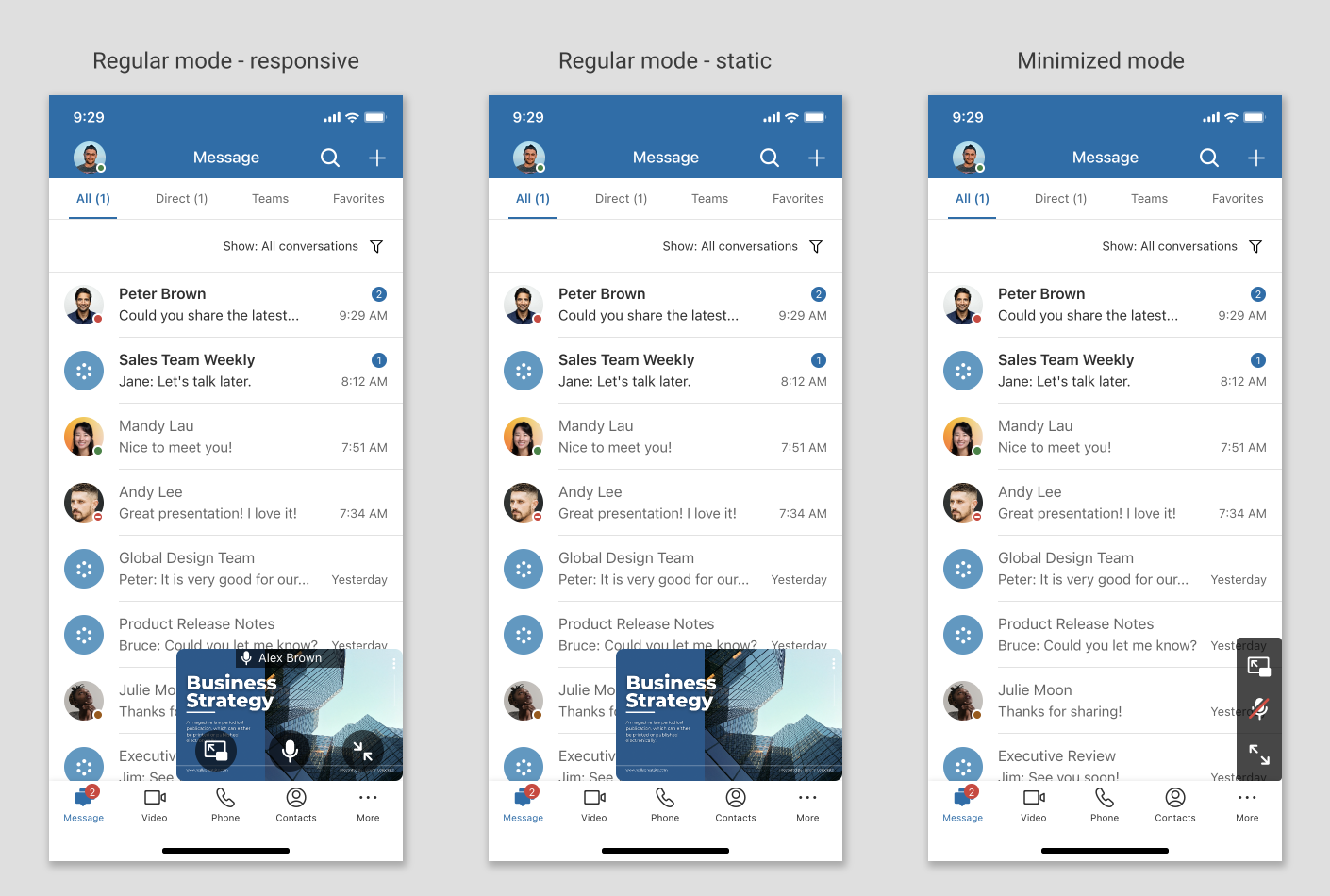
What multitasks do mobile users do in the RingCentral app when joining meetings from smartphone/tablet?
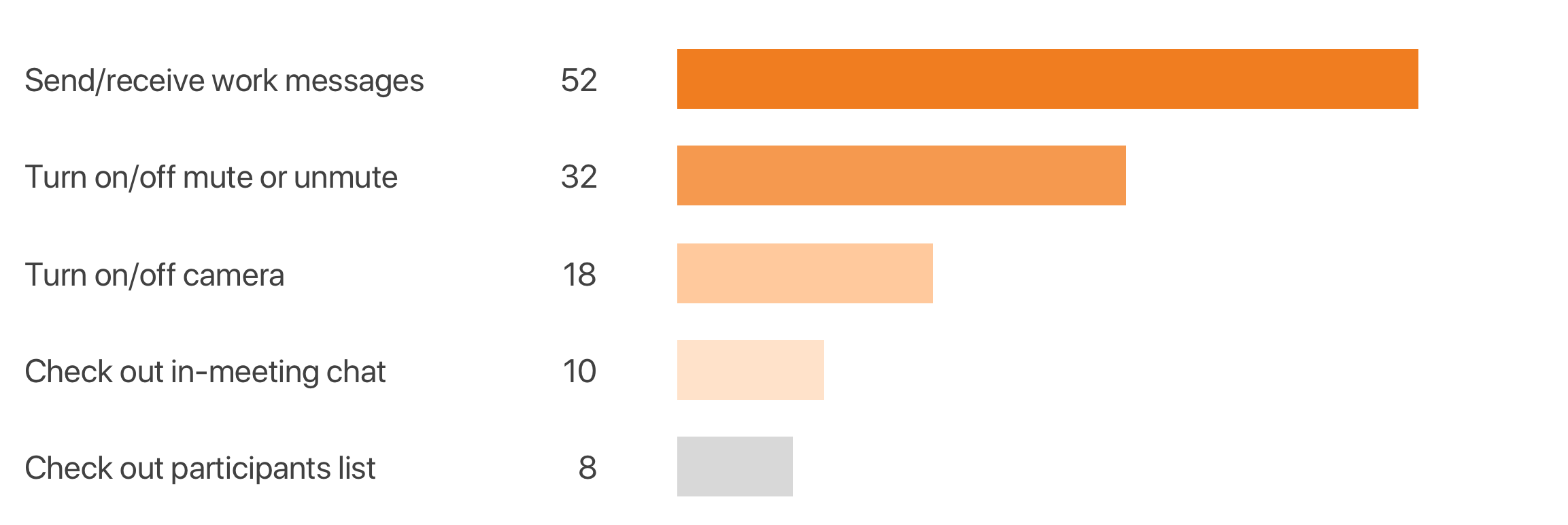
During the user interviews, I asked users to rank the most common multitasks from the most frequent to the third most frequent. When analyzing the data, I weighted their first choice with 3 points, their second choice with 2 points, and their third choice with 1 point. This allowed us to see a clear distribution of the multitasks users perform when attending meetings on mobile devices. From the chart, we can see that the most common multitasking activity is sending and receiving work messages.